אלקסה, תזמיני לי פיצה!
סתם נו, מה העניינים יומן יקר? בינתיים אני מדבר בקול רק אליך, למרות שהפיתוי נעשה גדול יותר ויותר לקנות את אלקסה של אמזון, במיוחד בגלל שהם פשוט לא מפסיקים לשדרג אותה לדבר הכי מגניב מאז ה- Swipe !
מה אני אגיד לך, 13 שנים בדיגיטל ונראה שדווקא עכשיו זו התקופה הכי מסעירה בתולדות ה- UX (חווית המשתמש), כלומר, מאז הדיגיטל, לא מאז שהמציאו את הדפוס…
מה זאת אומרת, ברור שחוויית משתמש היתה קיימת עוד הרבה לפני הדיגיטל. היא קיימת מאז שיש משתמשים, כלומר, אנשים שמשתמשים בכלים כדי לשפר את היומיום שלהם. נגיד, על הטלפון שמעת? מכונת כתיבה? שלט רחוק??
אבל כן, אין ספק שהאייפון הוא אבן דרך קצת יותר עכשווית (קשה לחשוב שאפל השיקו אותו רק ב- 2007, זה מרגיש כאילו הוא קיים כבר שנים! טוב, הוא די הפך את כל עולם המובייל שהיה לפניו לעידן האבן בכל מה שקשור לחווית משתמש…
תירגע, UX זאת לא קללה של מפתחים

כדי להבין מה זאת חווית משתמש מצוינת, שווה להבין רגע מה זאת חווית משתמש גרועה…
חווית משתמש לא טובה יכולה להפוך את השימוש במוצר למתסכל, מרגיז ואפילו בלתי נסבל. ואין דוגמה שממחישה זאת יותר טוב מזה. כשאפליקציה לפתיחת דלתות המכונית הופכת ל- 13 פעולות שאנחנו צריכים לעשות בסמרטפון שלנו, במקום 2 פעולות פיזיות פשוטות ומהירות (נטרול אזעקה ופתיחת הדלת עם היד) – כנראה שמישהו בפיתוח לא כל כך הבין את המשמעות של עיצוב חווית משתמש!
או למשל, עם כל הכבוד לאייקונים, ויש כבוד, כשצריך לפענח את האייקון ולנחש מה לעז**** הוא אומר, כמו אלה למשל –
https://uxdesign.cc/the-evolution-of-ux-challenges-5e1748b82ede?gi=1d55e78f85e4 זאת חווית משתמש לא טובה.
שנייה רגע, אבל מה לזה ול- 13 שנים, ונכון שזה מעניין אותי, אבל מה זה קשור למותגים וללקוחות שלנו, ולמה שיהיה להם אכפת מחווית משתמש טובה?
חווית משתמש מגדירה את הדרך שבה אנחנו משתמשים בטכנולוגיה שלנו, והיא שתעשה את החוויה שלנו מהנה ופשוטה, או סיזיפית ומתסכלת.
הנושא הזה הוא כל כך קריטי, שהוא יכול לעשות את ההבדל הזה בין רכישה של מוצר, או כל פעולת המרה אחרת, לבין נטישת האתר (מהר יותר מיוסיין בולט, פלוס עצבים, והבטחה בקול רם לעולם לא להיכנס לאתר הזה שוב…).
חווית משתמש מצוינת היא כזאת שהופכת את המוצר הדיגיטלי (ובכלל) לשימושי ומובן, יוצרת אינטראקציה נעימה ומעודדת מעורבות עם המוצר (engagement). אבל זה גם הרבה יותר מזה – העולם שלנו עובר ממוצרים לחוויות, ובשוק המתוחכם של היום כבר לא מספיק לייצר מוצר טוב;
היום מותגים צריכים לשפר את חווית המשתמש שלהם כי בקרוב מאוד רק היא זאת שתיתן להם את היתרון התחרותי לטווח הארוך.
אז איך כל הדבר הזה הפך ל- chatbot של היום? הנה תקציר קצר (מאוד) –
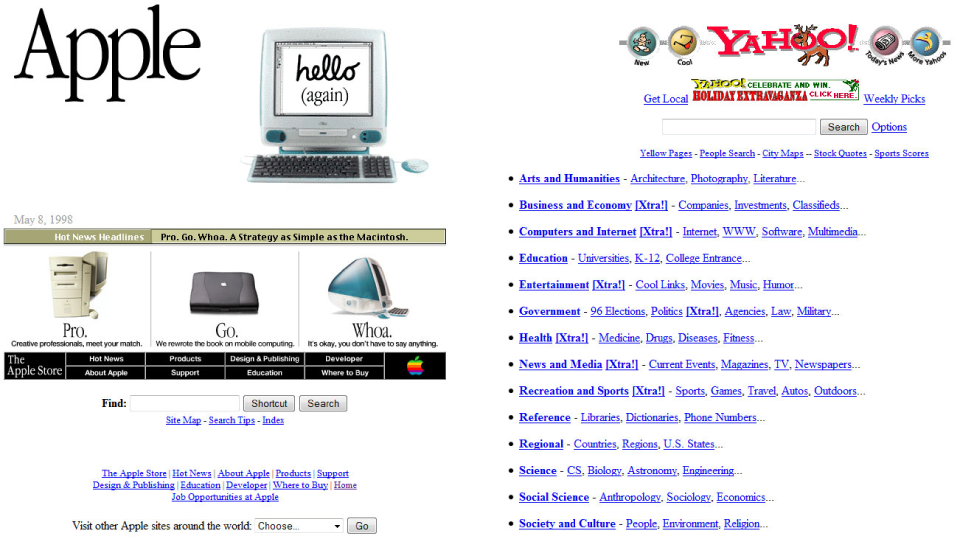
זוכר שבתחילת שנות ה-2000 אתרים נראו ככה??
באותה התקופה המאמץ העיקרי של המעצבים והמפתחים היה לעשות את התפריטים, הכפתורים והלינקים 'לחיצים' כדי שהמשתמשים יבינו שהם צריכים ללחוץ עליהם עם העכבר. זאת בעצם הייתה הדרך של המפתחים לגרום למשתמשים לעבור מעמוד לעמוד (תחילת דרכו של הניווט). אבל לא עבר הרבה זמן עד שהם הבינו כמה מסיחים את הדעת ומבלבלים הממשקים העמוסים האלה, ועברו למשהו אחר לגמרי –

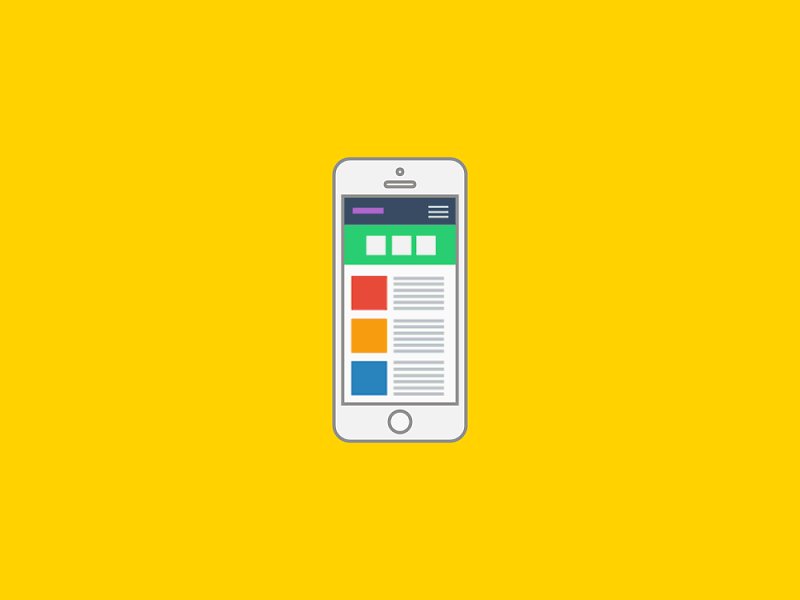
מי לא מכיר את WEB 2.0 עם הכפתורים הגדולים והזוהרים
באותו ניסיון לעזור למשתמשים להבין איפה צריך ללחוץ כדי לנווט את דרכם באתרים, עיצוב הממשק הפך להיות גדול, מפתה ומושך את העין. והיי, זה הצליח – כולנו יודעים היום מה זה אומר "Learn More" ולאן זה כנראה יוביל אותנו. יותר מזה – היום אנחנו מחפשים את המלים האלה בכל העמוד.

ואז אפל הגיעו. שוב.
והחזיקו את הדגל של הלוק אנד פיל החדש – זהירות, מילה גדולה ומפחידה עכשיו – הסקאומורפיזם. כן. מילה גדולה שבאה לתאר "אלמנט בעיצוב של מוצר חדש המחקה עיצוב המדמה את הפונקציונליות של המוצר המקורי" (זאת אומרת, ככה ויקיפדיה אומרים). מעבר לפן העיצובי, לשלב הזה של עיצוב חווית משתמש היה תפקיד חשוב – בתקופה שבה מסכי מגע היו חדשים למשתמשים, מעצבי חווית משתמש היו צריכים לוודא שהמשתמשים מבינים איך לתפעל את הממשק. ואין צורה טובה יותר לעשות את זה מאשר לדמות אותו למוצרים מהעולם האמיתי, למשל כך.
ומתוך הריאליזם, איך לא, היישר אל העיצוב המופשט של היום.
קוראים לזה Material Design, וישנו גם ה- Flat Design, וגם אם אף אחד חוץ ממעצבים לא מכיר את השמות, כולנו מכירים את הפיל. זה נראה כך, והשתלט היום על כל עולם הדיגיטל. בהיסטוריה כמו בהיסטוריה, סגנונות העיצוב הנקי והפלאט דיזיין קמו כמעין תנועת נגד לקודמיהם. הרעיון? זה פשוט – להוריד כל מה שלא נחוץ להבנה של התוכן. זהו. לא צריך 3D? מצוין, בואו נוריד אותו. לא צריך צבעים נוצצים וקונטרסטים חזקים? מעולה, נוריד גם אותם.
העקרון המנחה בממשק היום הוא: פשטות. עכשיו כשכולם יודעים שכולם יודעים, אפשר לוותר על האלמנטים המנחים, ולהגיע ישירות לתוכן, למהות. וכמובן שמעבר לפילוסופיה, העיצוב הפחות כבד והקוד הנקי יותר (כן, כן, מלים של מפתחים, אבל חכה שנייה – ) הורידו משמעותית את זמן הטעינה של העמוד, והפכו אתרים לפשוטים יותר וגם נגישים יותר בסוגי מסכים שונים. ואם כבר מדברים על זה –

אז לא רק שברור מאליו שכל אתר היום צריך להיות רספונסיבי בנייד ובטאבלט (נכון???), אפילו המלים האלה – Mobile Friendly ורספונסיביות – כבר לא נחוצות בשפה של UX. תשאלו את גוגל, שהורידה את התיאור "Mobile friendly" מתוצאות החיפוש, בגלל שלמעלה מ- 85% מהעמודים היום כבר עונים על הקריטריונים של התיאור הזה. (וואו! זה היה מהר!)

CHATBOT, או, "היי, אני מחשב, איך אפשר לעזור?"
היום זה כבר ברור – כל אינטראקציה עם ממשק דיגיטלי היא למעשה שיחה. מהרגע שהתקשורת עם המשתמשים הפכה אישית, ממוקדת ומאופיינת כל כך לצרכי המשתמש, פתאום נפתחה הדלת לדבר איתם בצורה ישירה. כי הרי לשאול מה מזג האויר בתאילנד עכשיו (וחופשה נעימה שתהיה לכם) את סירי וקורטנה (העוזרות הוירטואליות של אפל ומייקרוסופט) זה בדיוק אותו הדבר כמו לחפש את זה בגוגל, רק הרבה יותר אישי (ומגניב). ואז הגיעו הצ'טבוטים, שאולי לא מתיימרים להיות כמו סירי וקורטנה, אבל בהחלט מנסים לדבר אל הלקוח בשפה שהוא התרגל אליה – דיבור חופשי. אז למה שלא פשוט נגיד את זה כמו שזה – אנחנו כבר מדברים עם מחשבים הרבה יותר ממה שאנחנו מדברים עם אנשים. וזה אולי קצת טוב וקצת רע, אבל מה שבטוח – זה מציג בפנינו עולם של אתגרים חדשים לחלוטין –

להתראות מסכים, ושלום VR –
האתגר החדש של חווית המשתמש בדיגיטל (למה, יש היום חווית משתמש אחרת…?)
הגיע הזמן להודות למסכים שהיו לחברינו הטובים במשך שני הדורות האחרונים (ויותר) ולעבור לעולם שמחכה לנו ממש מעבר לפינה. העידן הויזואלי צועד לקראת סופו, ולא בגלל אפוקליפסת עיוורון סטייל ז'וזה סרמאגו, אלא בגלל ששאר החושים שלנו עומדים לקבל סוף סוף את אור הזרקורים שמגיע להם עם ממשקים אינטראקטיביים שמופעלים בעזרת מגע, קול ואולי גם מחשבה בלבד.
בעתיד (שכבר כאן) אי אפשר יהיה לדבר על מערכת יחסים בין גוף לבין חלל בלי לקחת בחשבון גורמים חברתיים, פסיכולוגיים ותרבותיים. טכנולוגית המציאות הוירטואלית בעצם עומדת להגדיר מחדש את החלל האישי שלנו, את התפיסה שלנו את עצמנו (מישהו אמר "אווטאר"?) ואת האינטראקציות החברתיות שלנו.
אני מקווה שכולם מוכנים להרחיב את המציאות שבה אנחנו חיים, כי היא הולכת להיות הרבה יותר אלסטית ממה שהכרנו עד עכשיו…